Kiểm Tra API Với Front-end
Chúng ta sẽ thực hiện các chức năng tải tài liệu lên, tải tài liệu về và xoá tài liệu để kiểm tra hoạt động của các API.
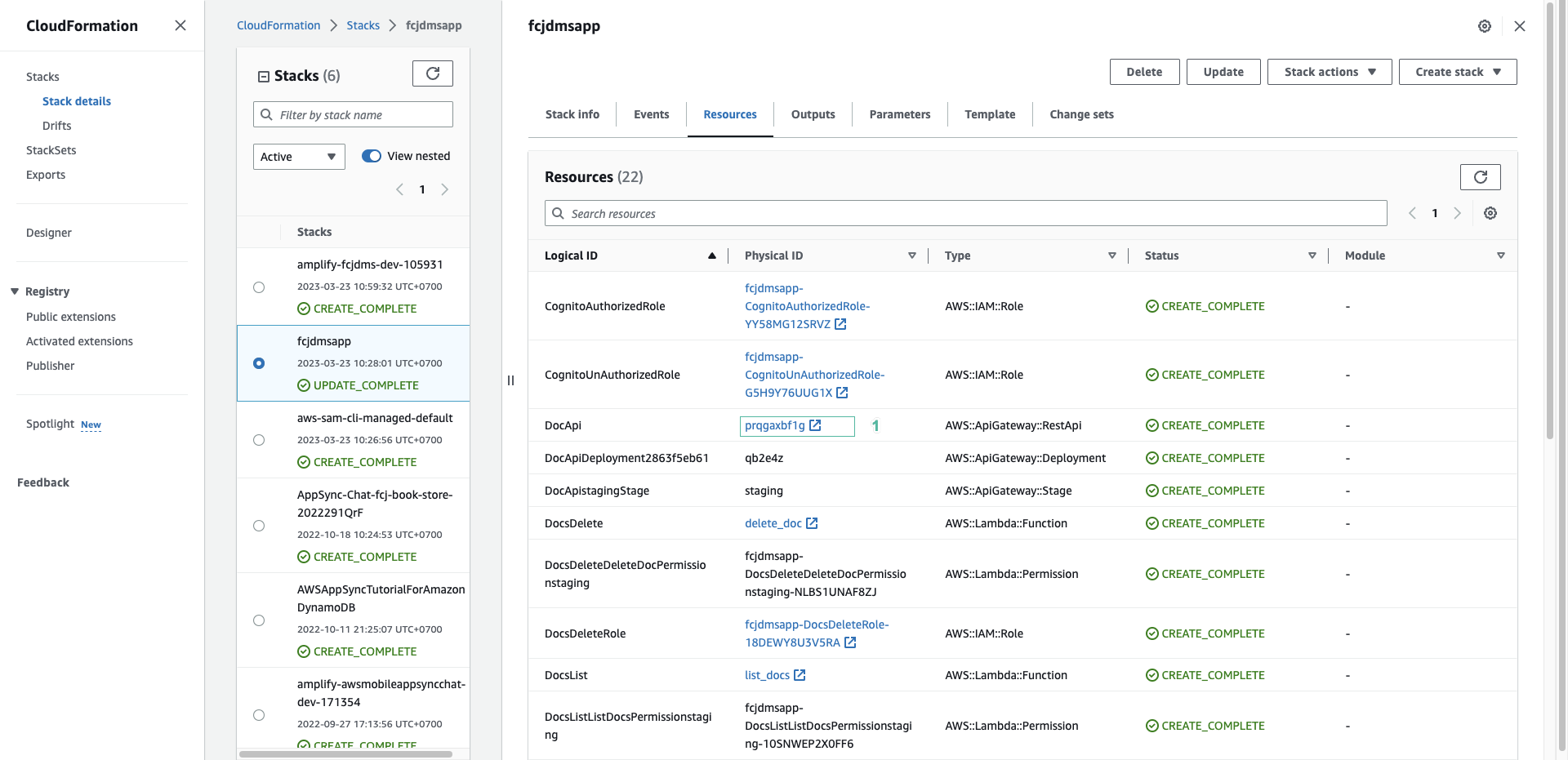
- Mở bảng điều khiển của stack fcjdms, ấn vào id của DocAPI

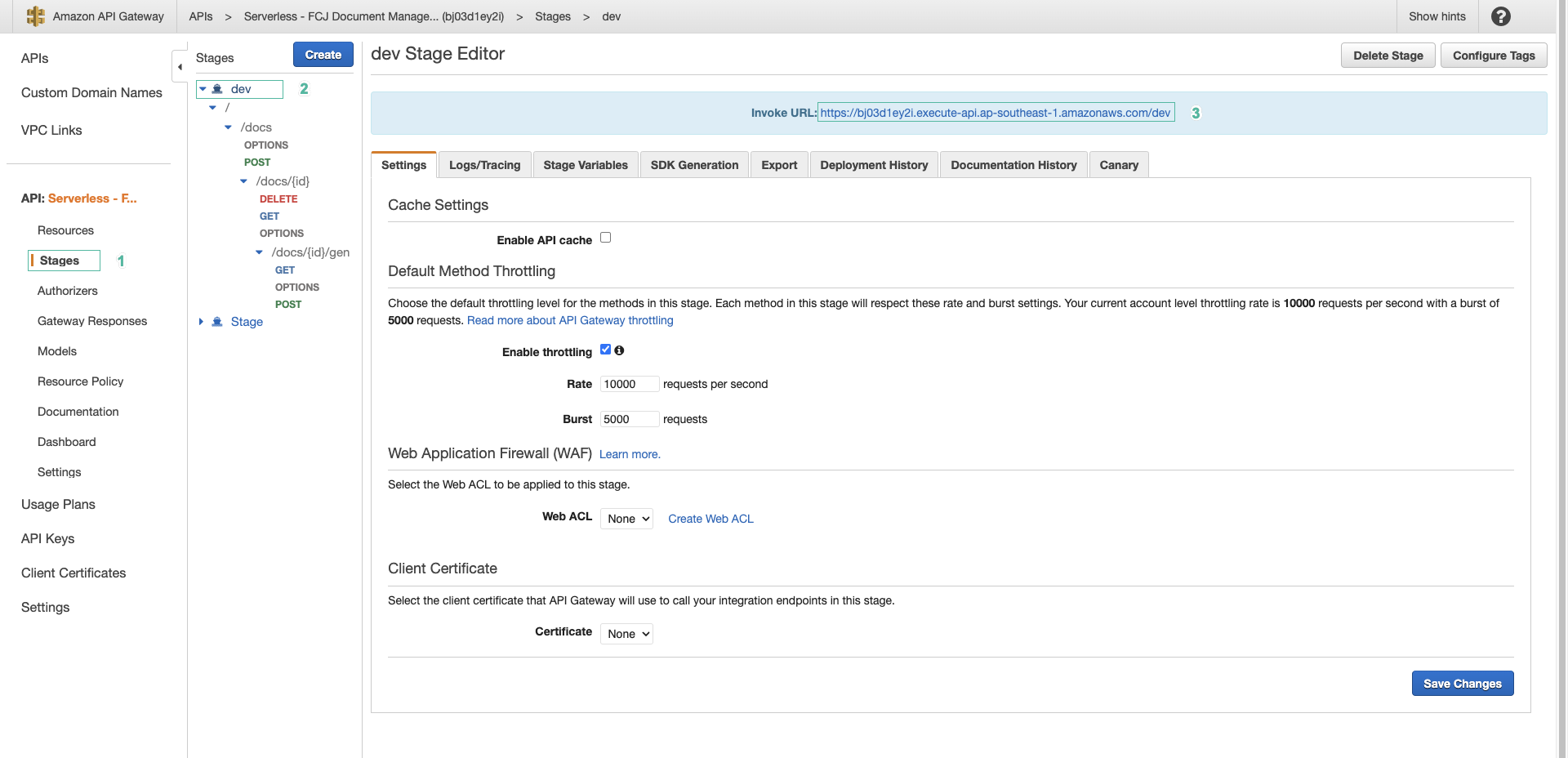
- Chọn Stages, sau đó mở rộng stage dev và ghi lại URL của API

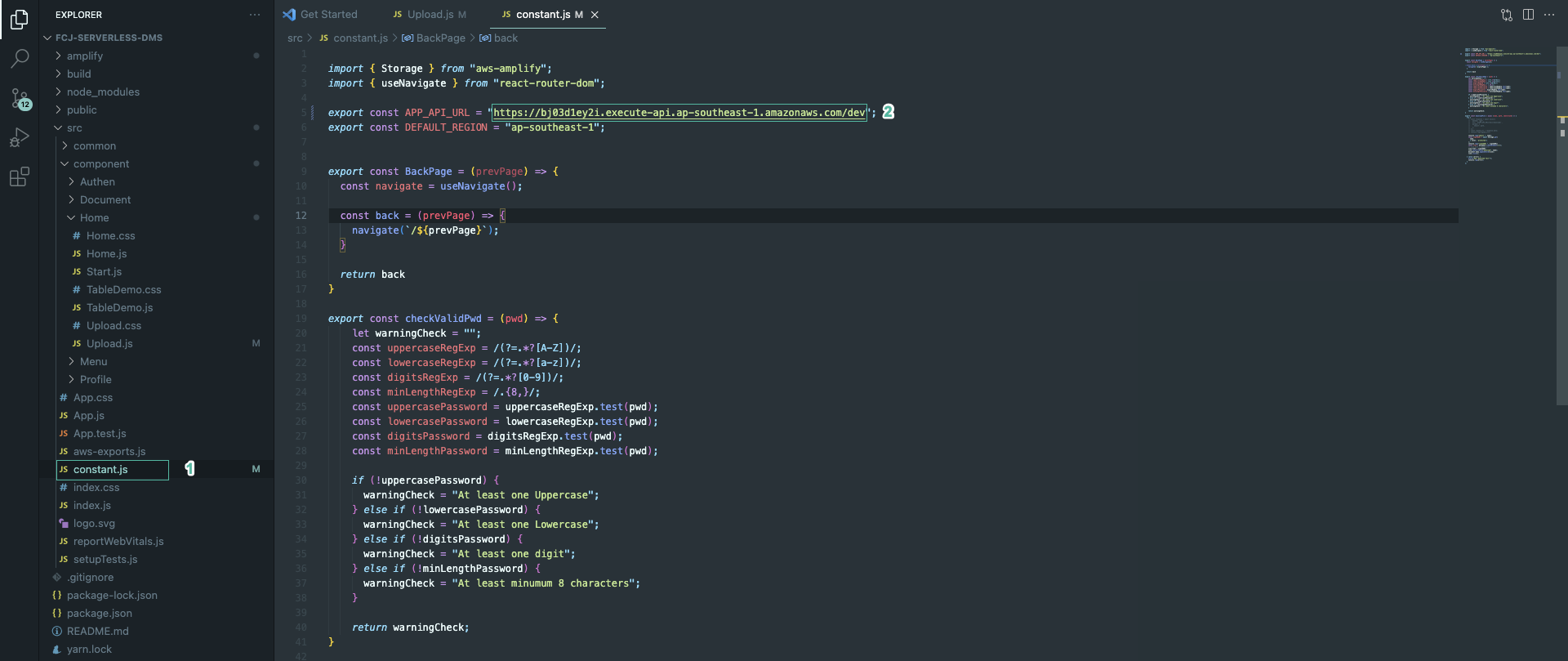
- Mở tệp constant.js trong thư mục src của front-end project đã được tải về từ phần 2
- Thay giá trị cho APP_API_URL bằng URL của bạn:

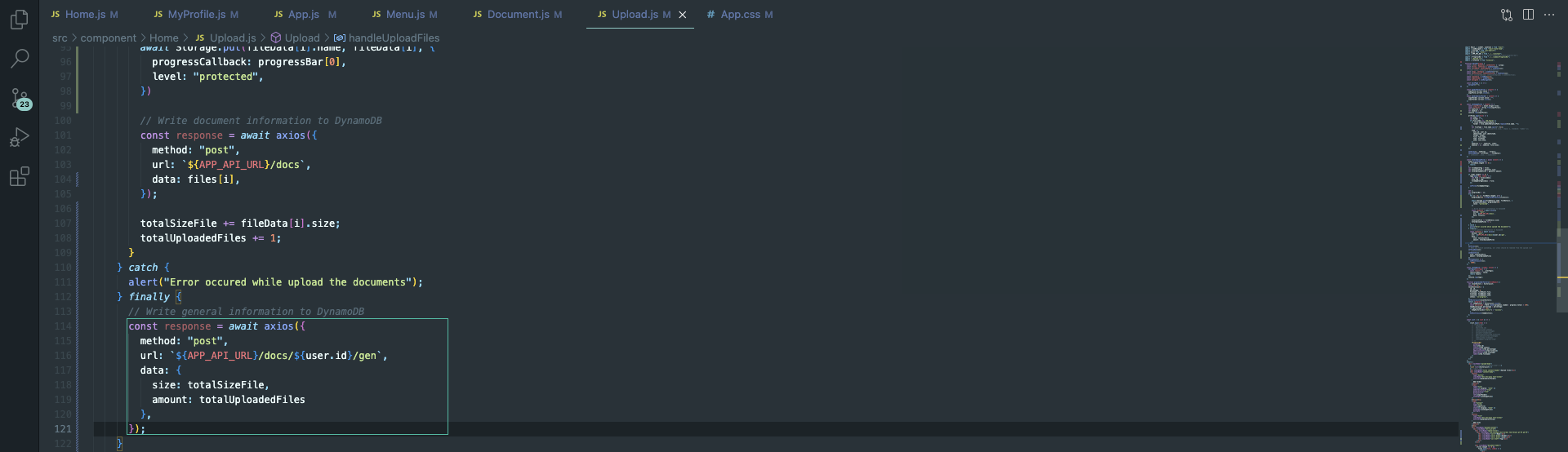
- Mở tệp src/component/Home/Upload.js trong thư mục source code của ứng dụng và bỏ comment đoạn code gọi API ghi dữ liệu vào DynamoDB.

- Build và đẩy thư mục build lên s3 với câu lệnh sau:
yarn build
aws s3 cp build s3://BUCKET_NAME --recursive
Thay thế BUCKET_NAME bằng tên bucket bạn tạo để host website
- Trở lại với trình duyệt web với ứng dụng của bạn và reload lại trang.
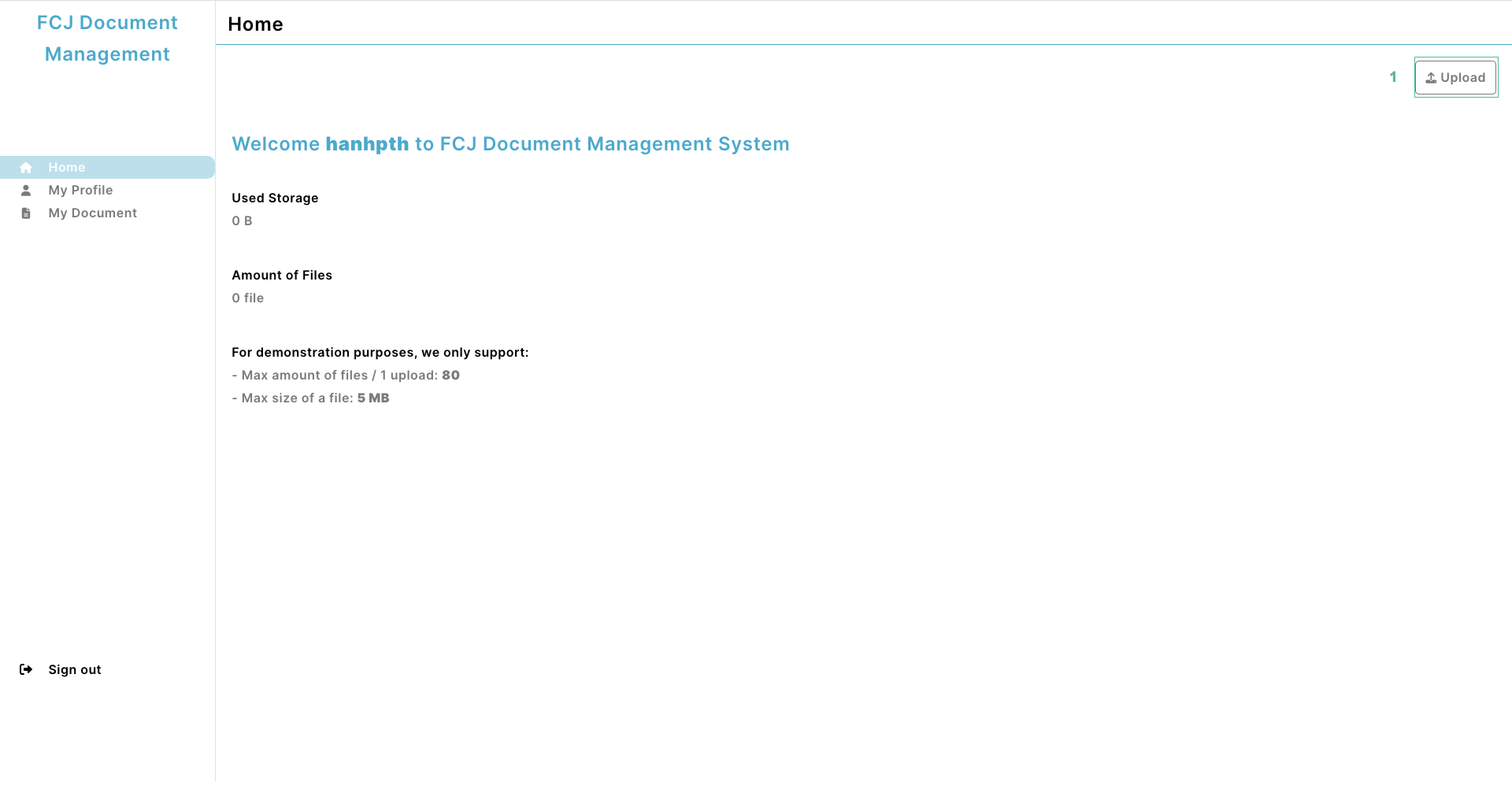
- Ấn Upload

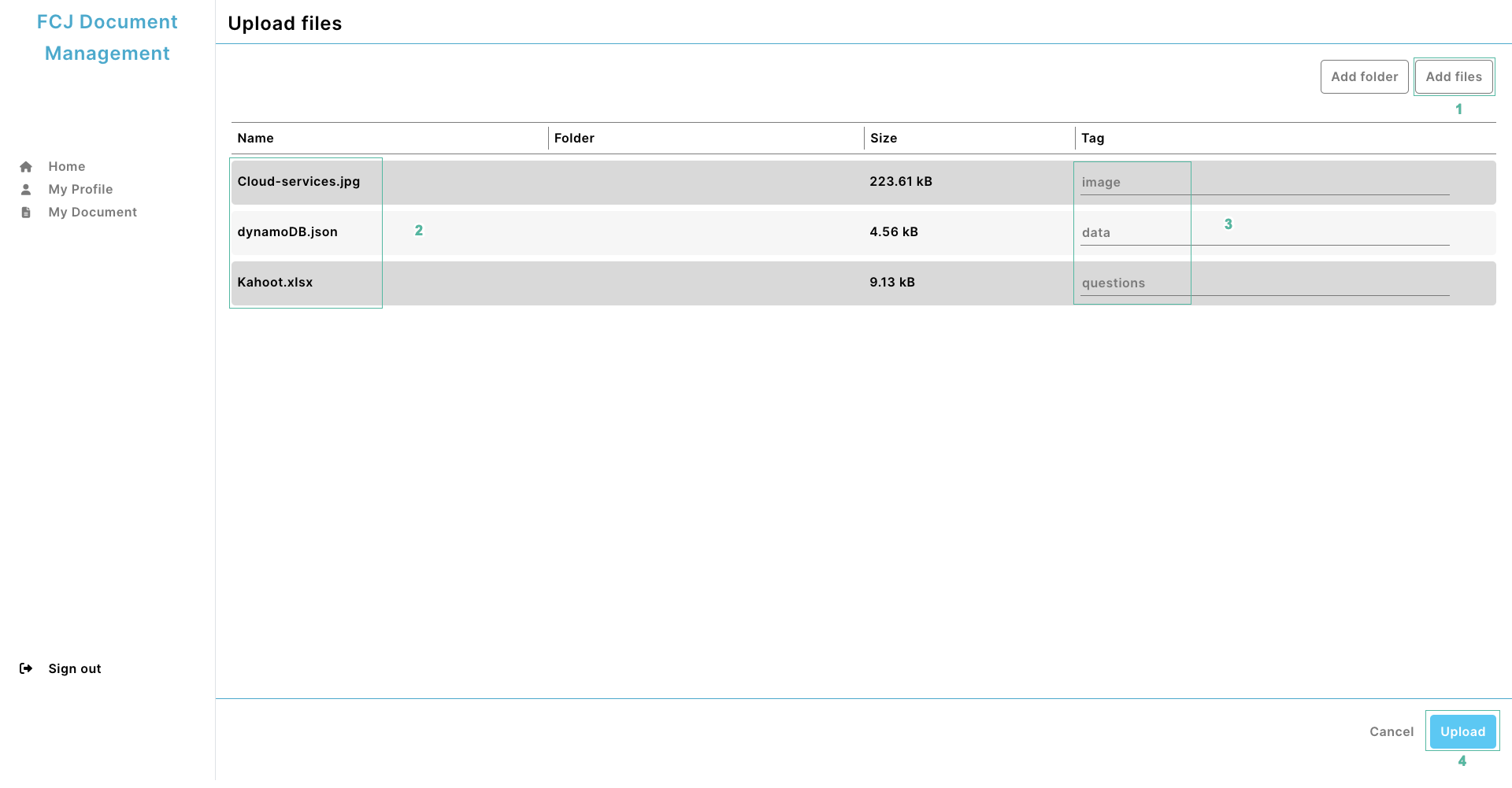
- Ấn Add files và chọn các tệp mà bạn muốn tải lên. Sau đó ấn Upload

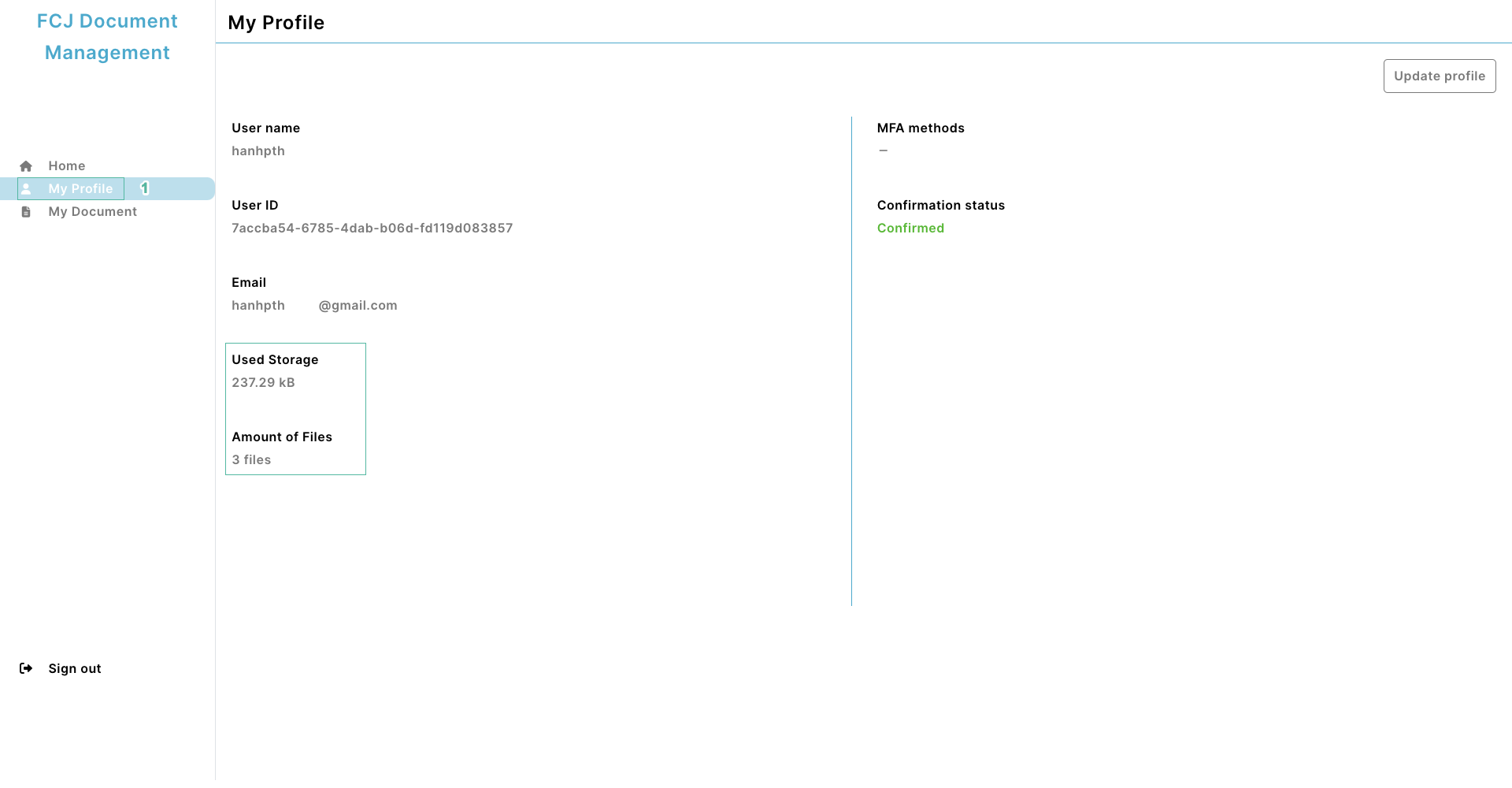
- Chọn My Profile để xem thông tin các số tệp và dung lượng đã dùng

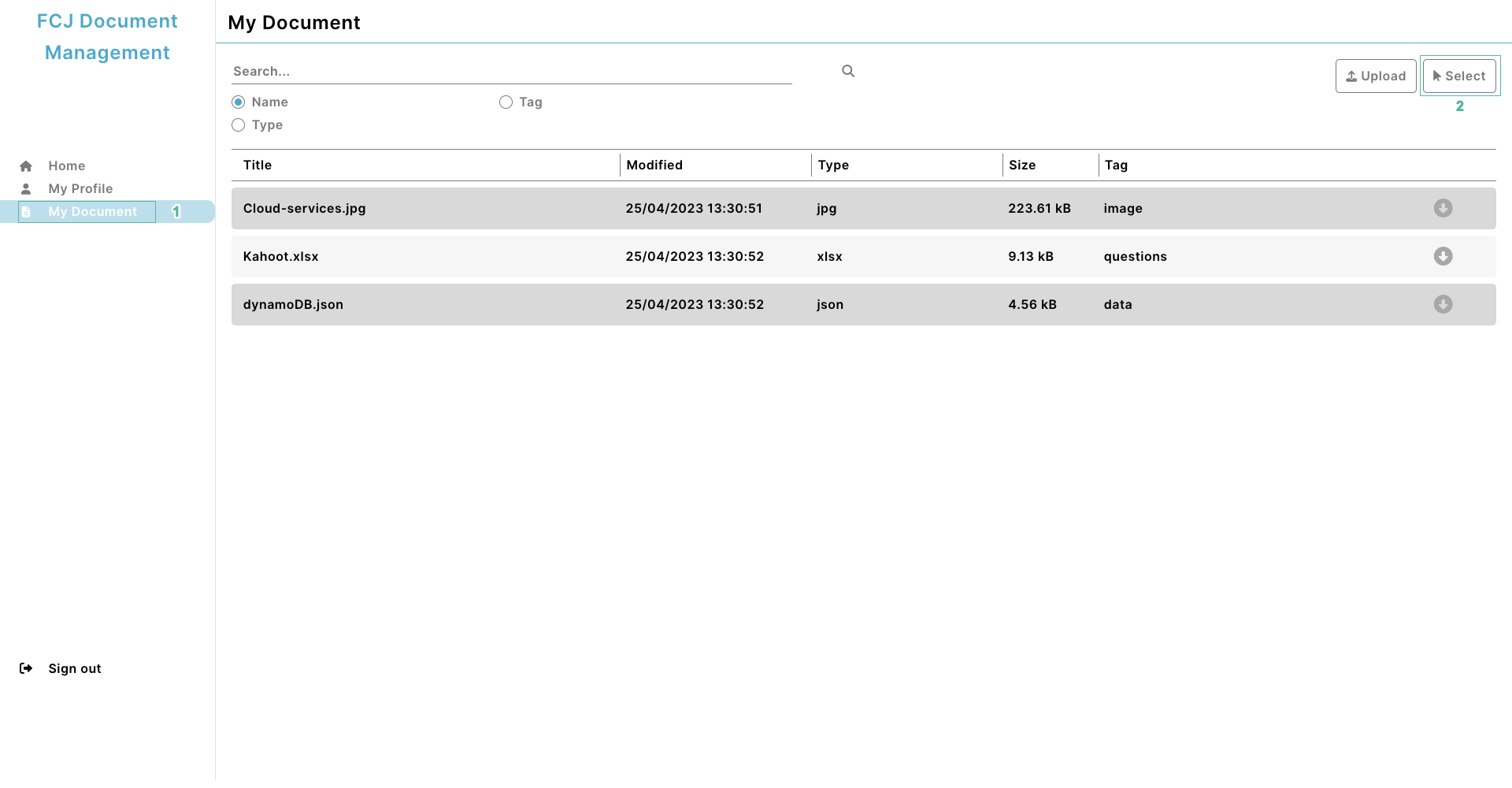
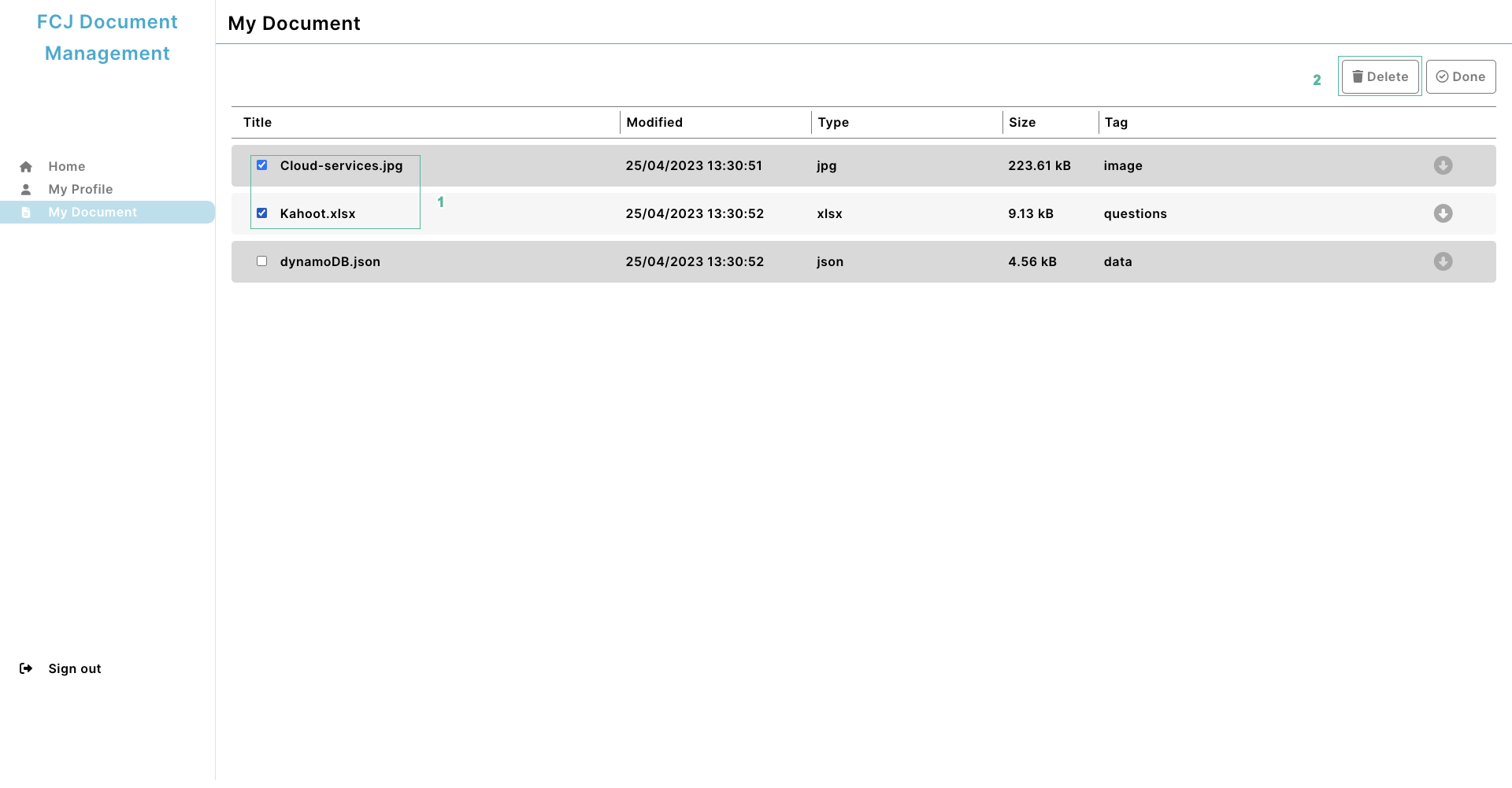
- Chọn My Document ở menu phía bên trái để xem các tệp đã tải lên. Sau đó ấn Select

- Chọn các tệp mà bạn muốn xoá và ấn Delete

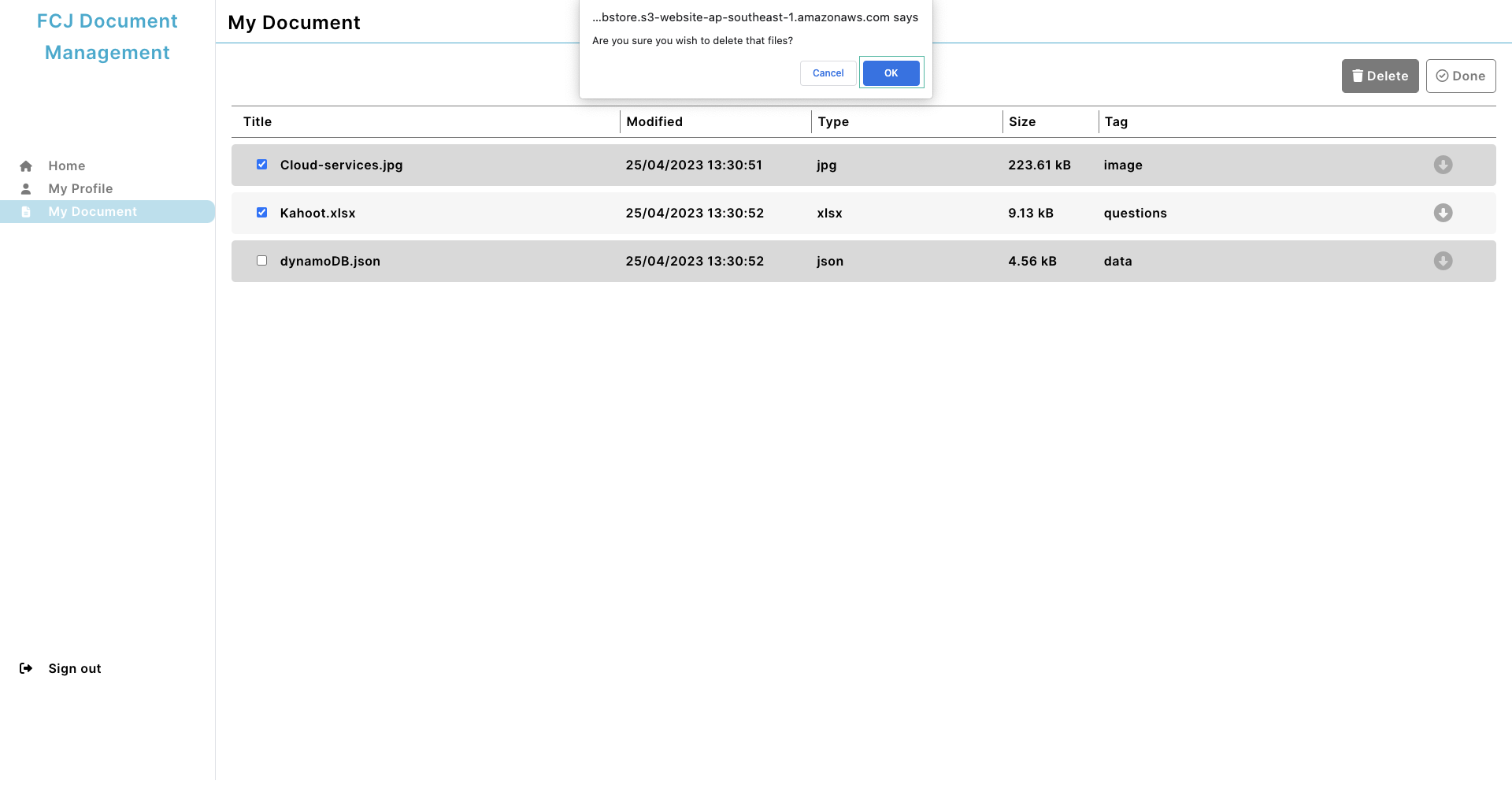
- Ấn OK để xác nhận xoá

- Bạn sẽ thấy các tệp đã được xoá và bạn có thể tải tệp về máy nếu ấn vào biểu tượng Download

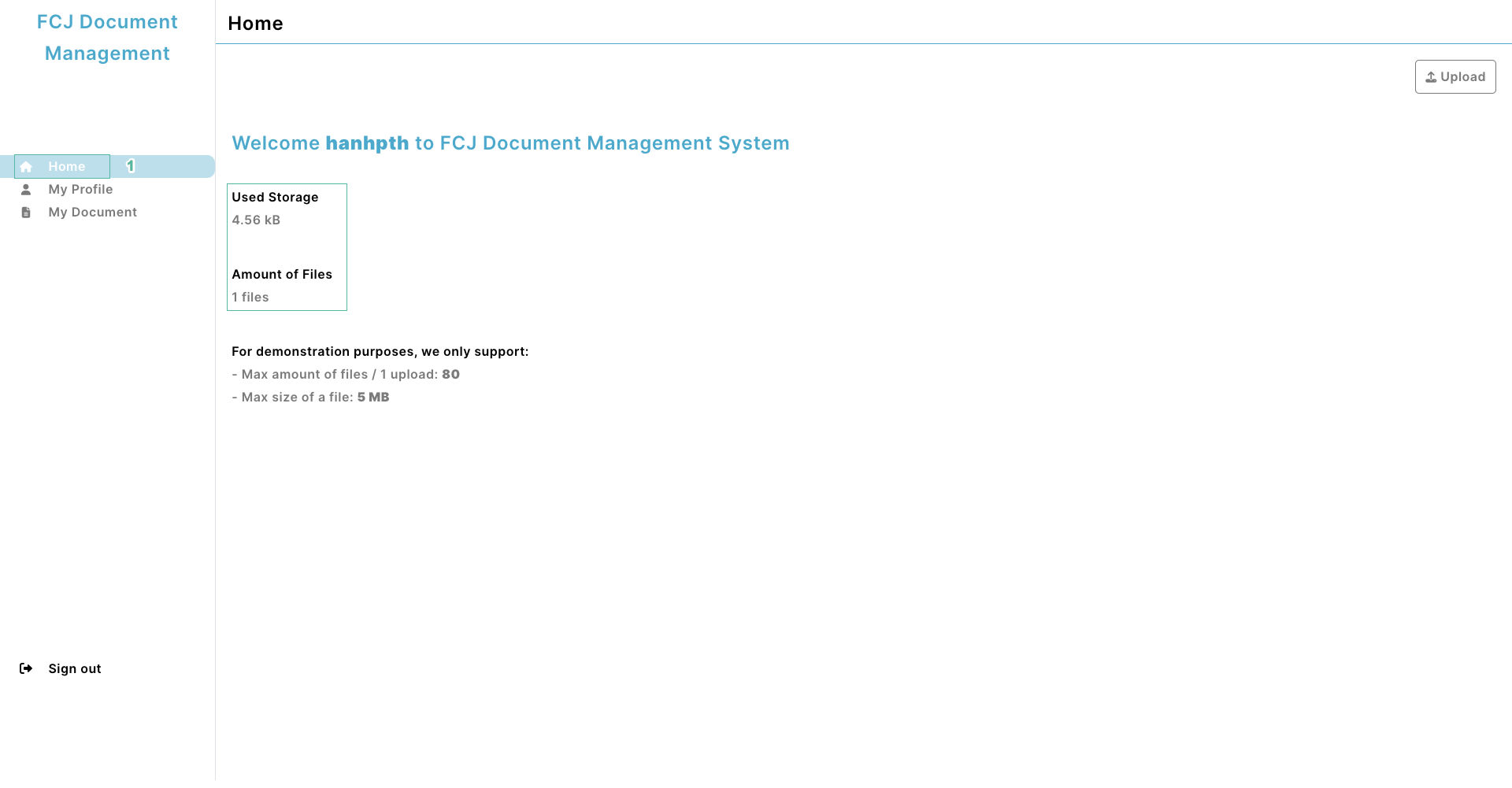
- Chọn Home ở menu phía bên trái, bạn sẽ thấy thông tin đã được cập nhật

Bạn có thể mở S3 bucket và DynamoDB table để kiểm tra các object và dữ liệu. Chúng ta đã hoàn thành việc triển khai ứng dụng serverless với SAM.