Test API With Front-end
We will perform the document upload, document download, and delete document functions to test the working of the APIs.
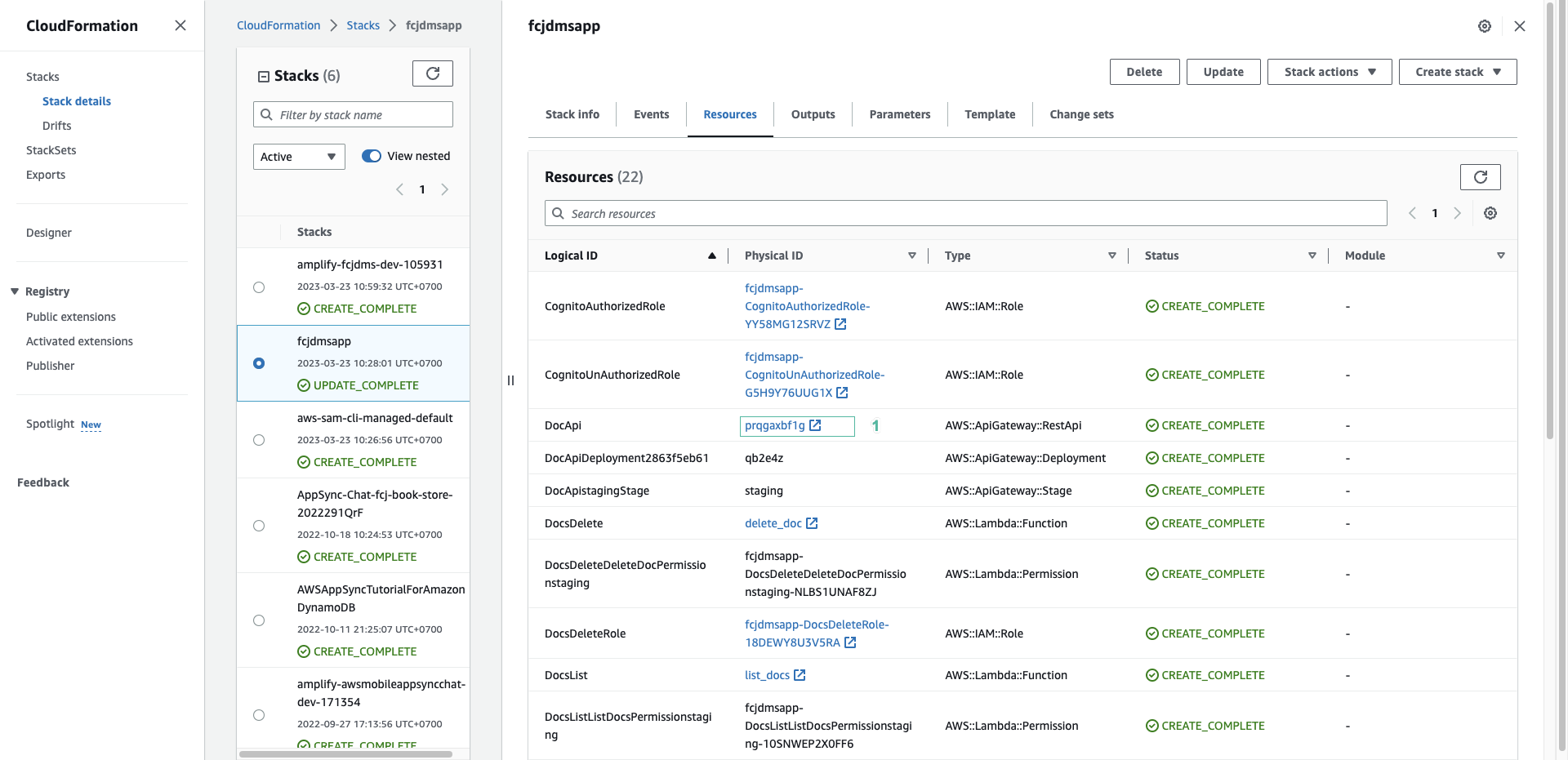
- Open the console of fcjdms stack, click to id of DocAPI

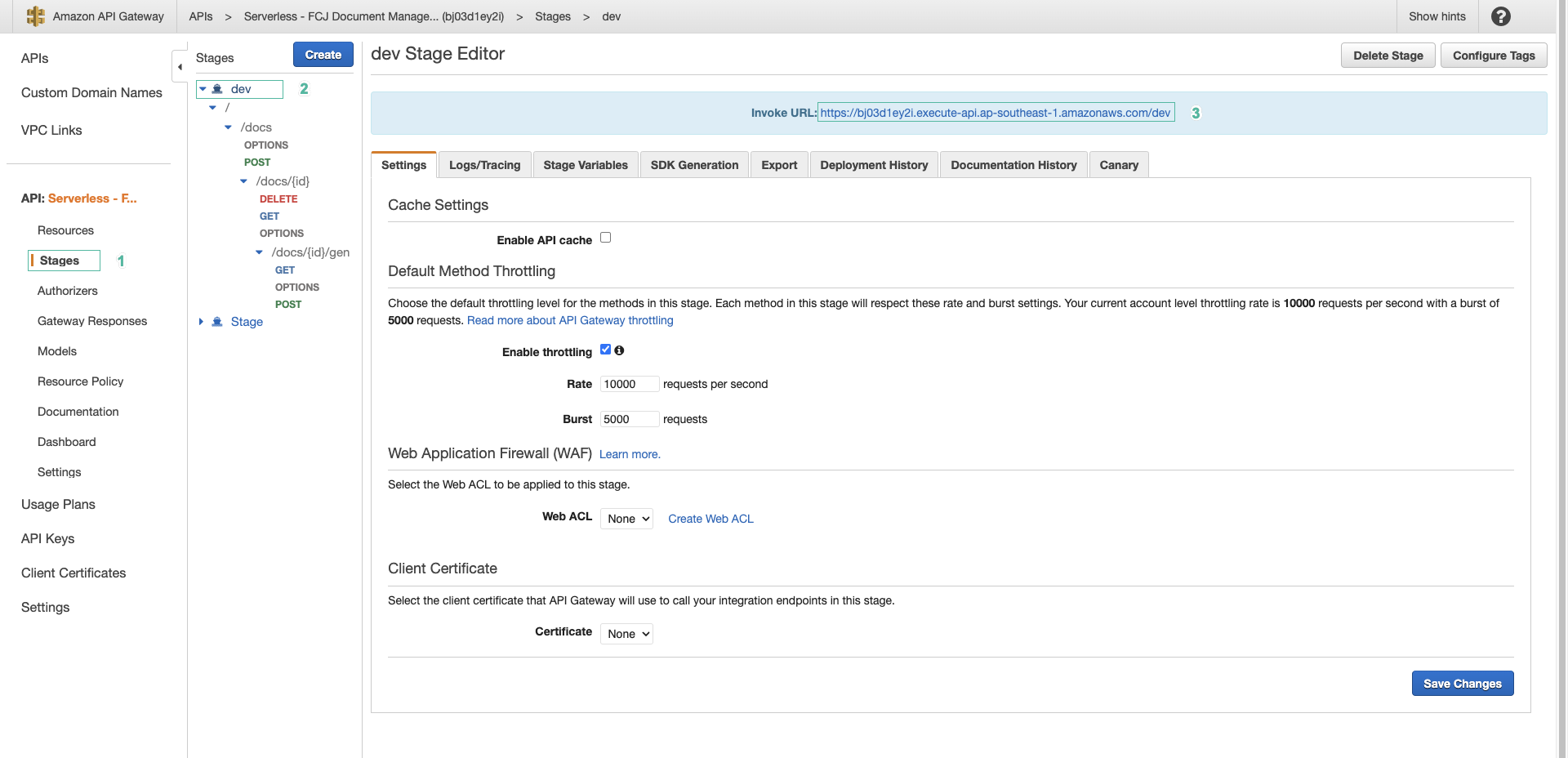
- Select Stages, then expand dev stage and record the API’s URL

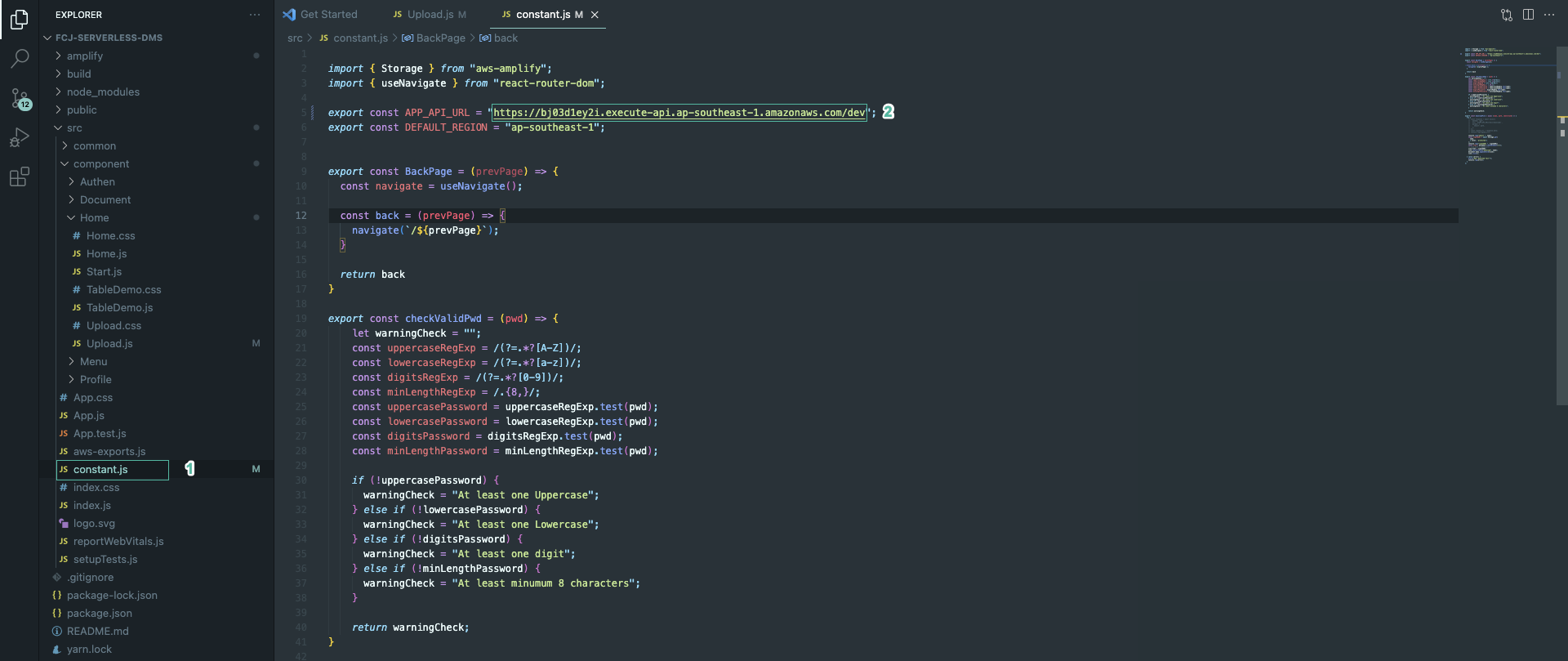
- Open constant.js file in src folder of front-end project.
- Relpace value of APP_API_URL with your URL:

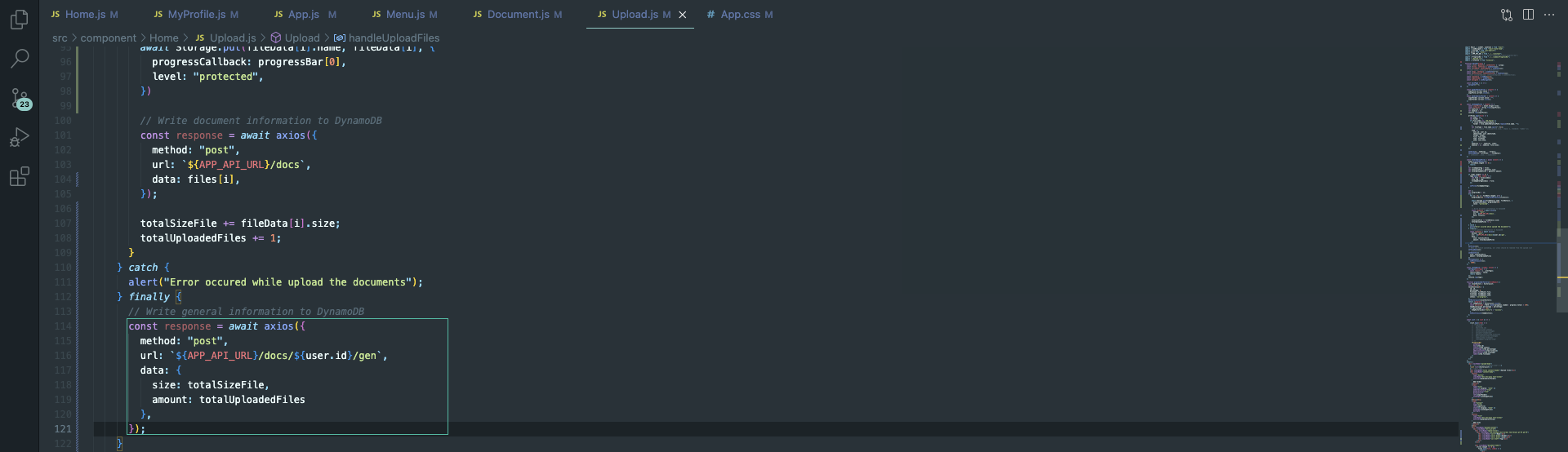
- Open the src/component/Home/Upload.js file in the application’s source code directory and uncomment the code that calls the API to write data to DynamoDB.

- Build and upload build folder to s3 with the following commmand:
yarn build
aws s3 cp build s3://BUCKET_NAME --recursive
Replace BUCKET_NAME with the name of the bucket you created to host the website
- Back to web application and reload web page.
- Click Upload

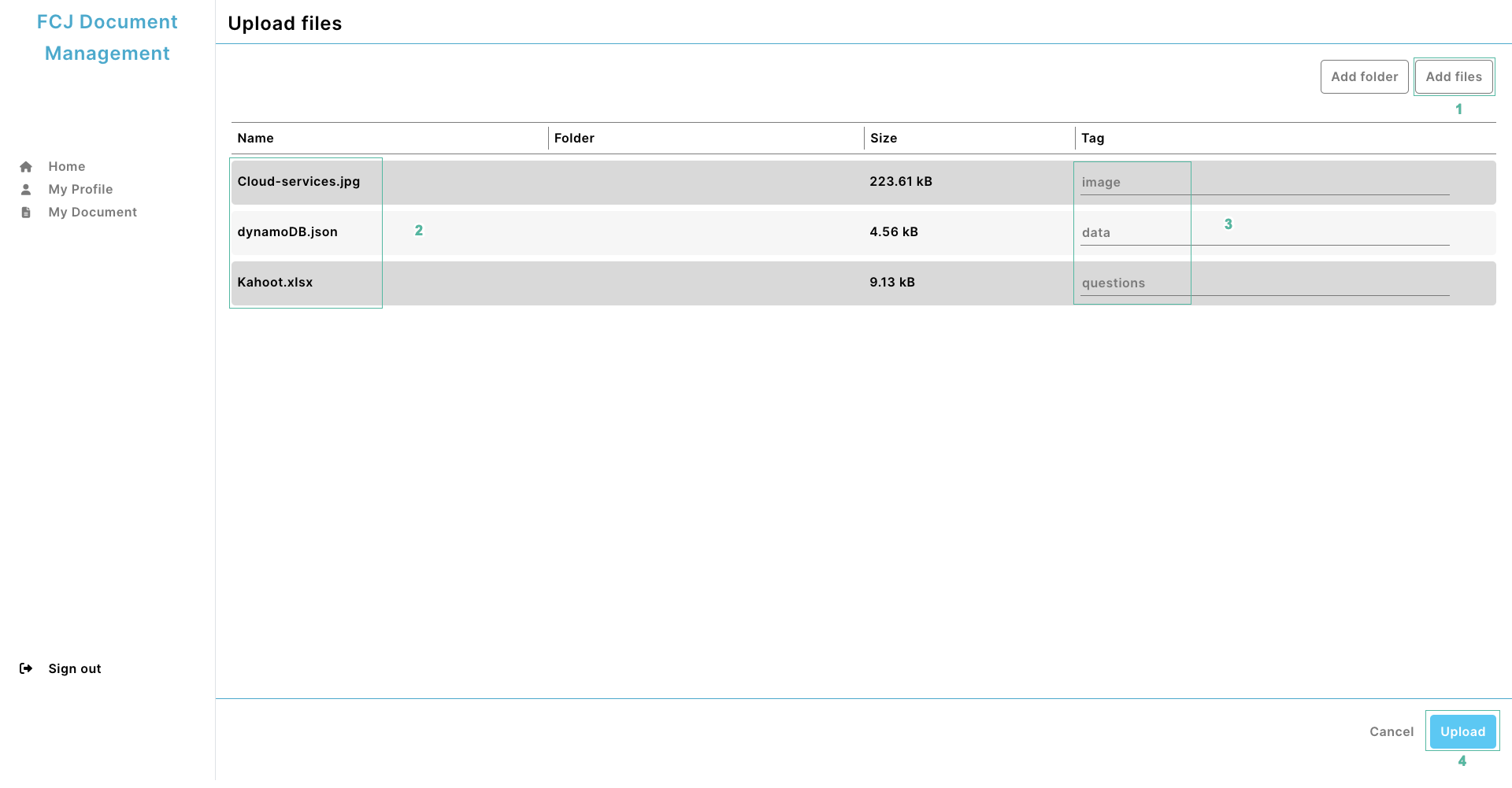
- Click Add files and select the files you want to upload. Then click Upload

- Select My Profile to view information about file numbers and used storage

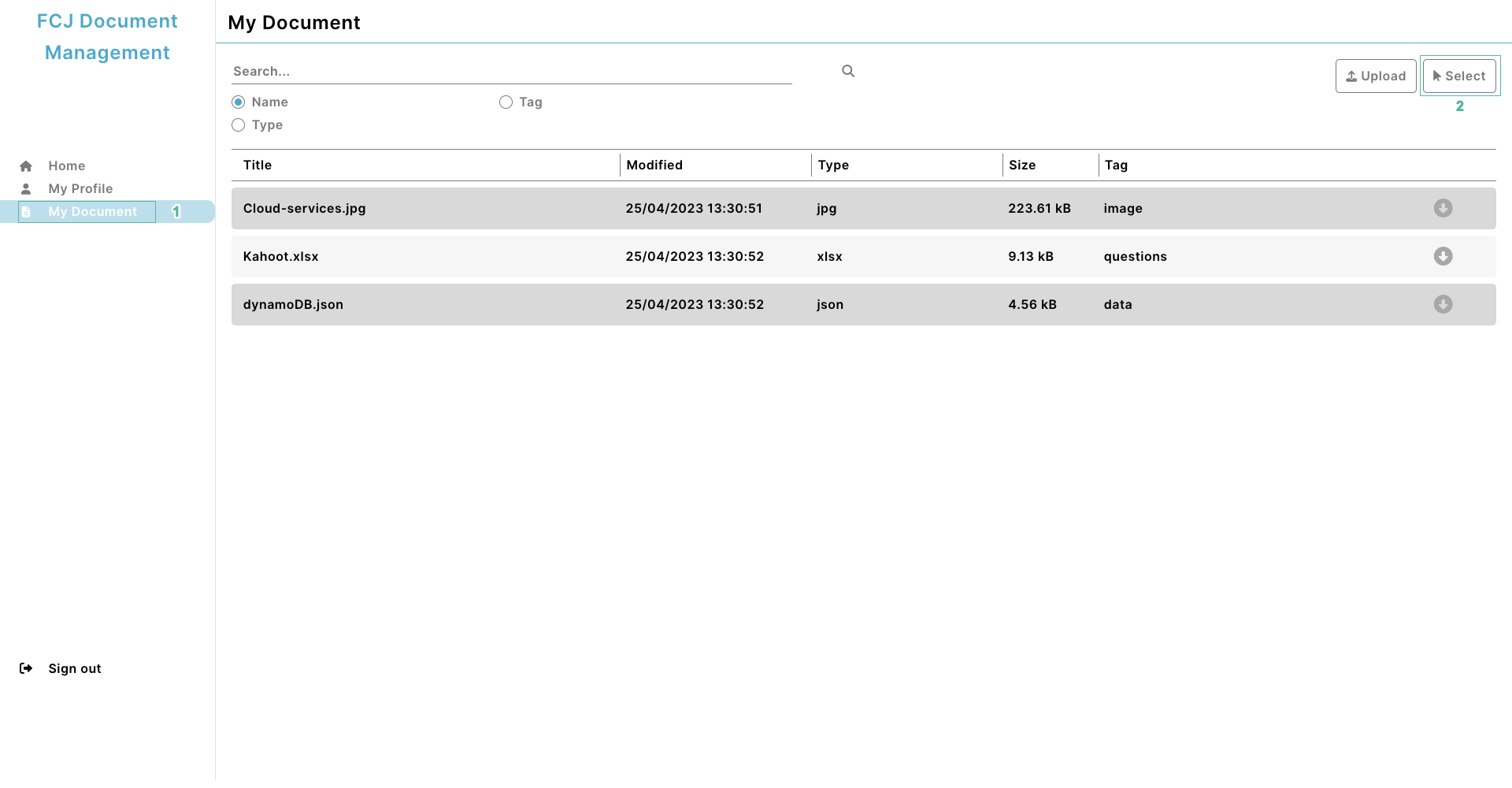
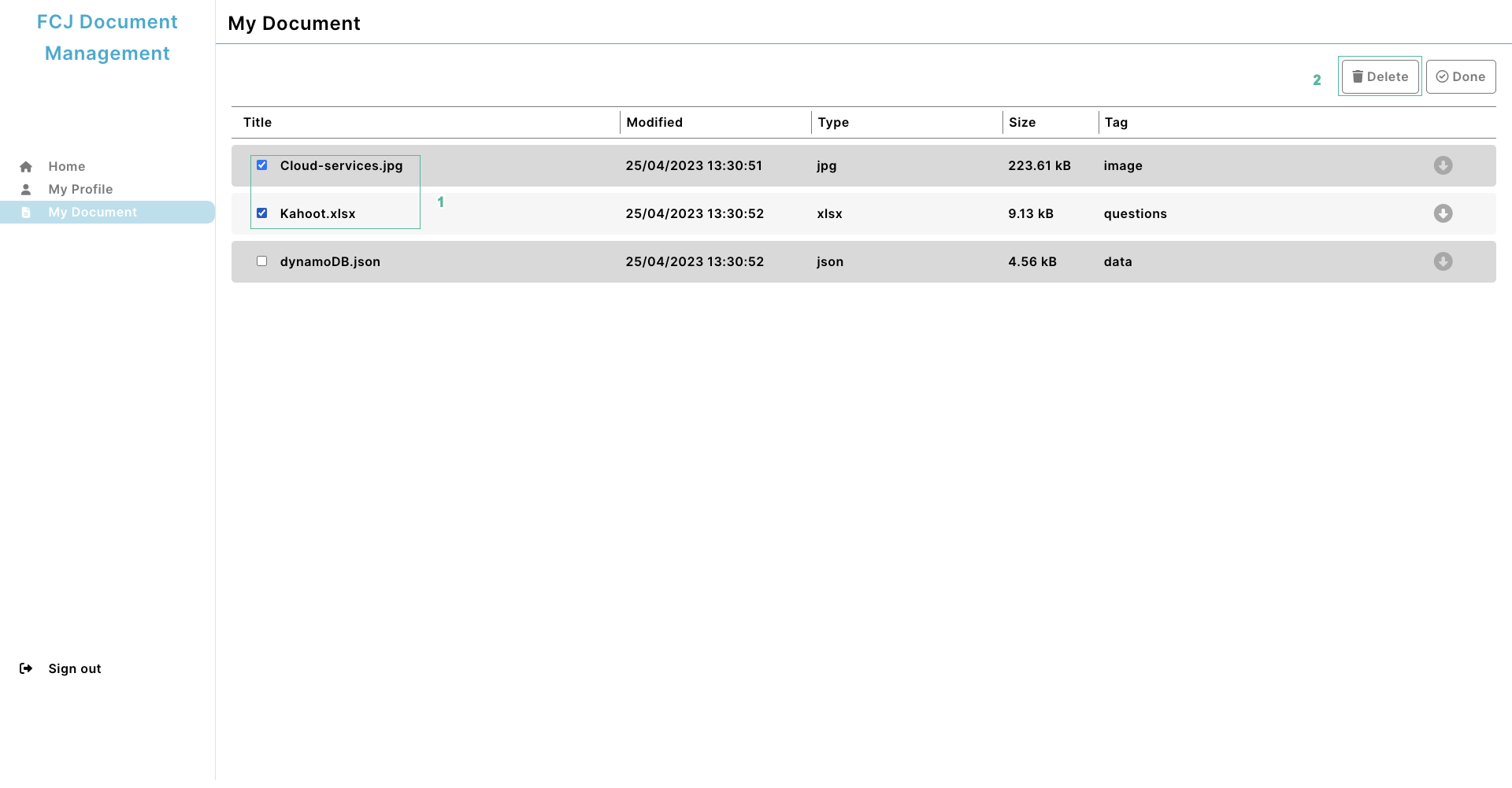
- Select My Document on the left menu to view all uploaded files. Then click Select

- Check to files that you want to delete and click Delete

- Click OK to confirm deletion

- You will see the deleted files and you can download them if you click the Download icon

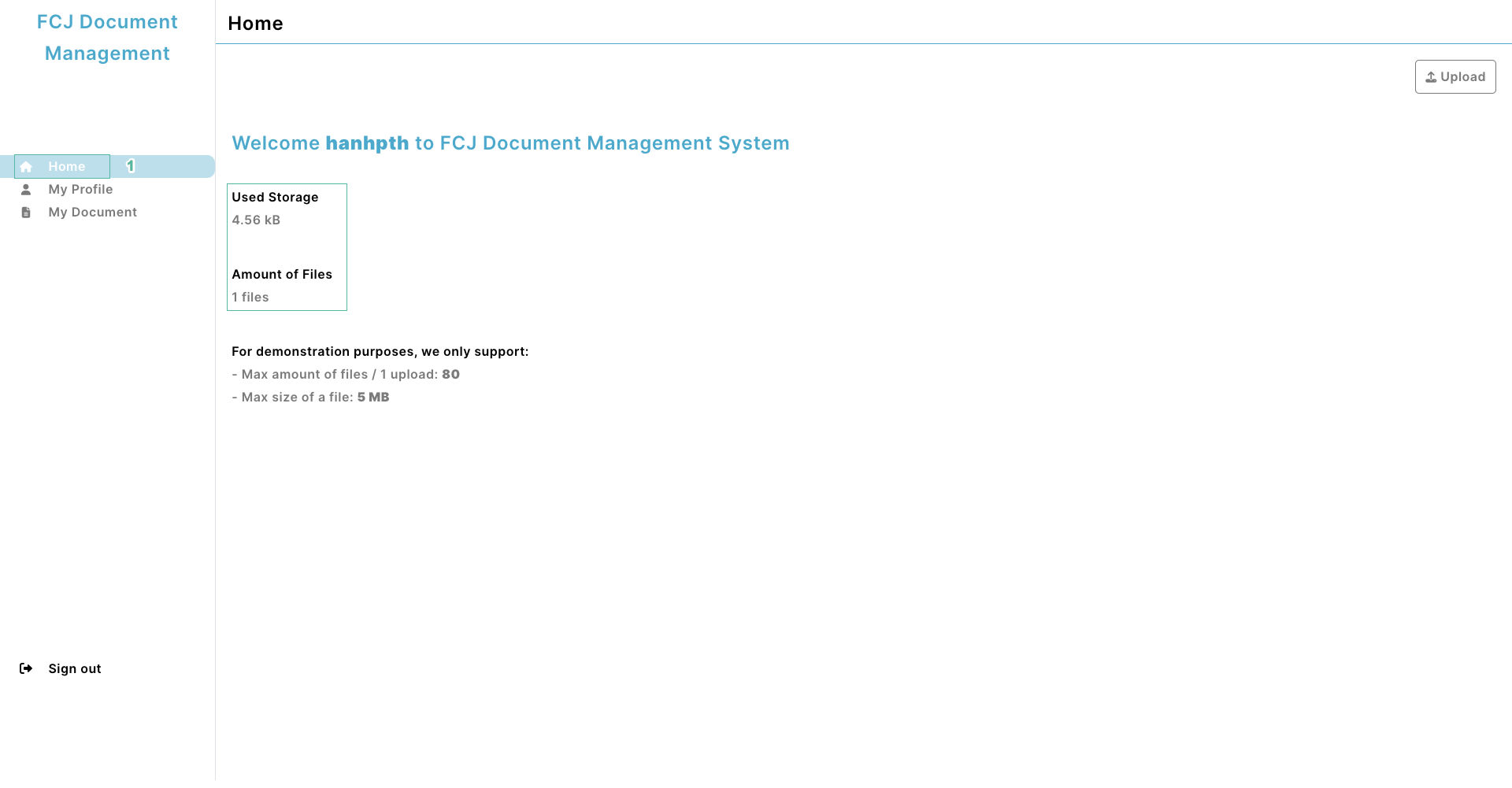
- Select Home on the left menu, you will see the information has been updated

You can open the S3 bucket and DynamoDB table to examine objects and data. We have completed the deployment of a serverless application with SAM.